Process Flowchart တစ်ခုဘယ်လိုဆွဲမလဲ Part 2
ဒီ Article က ပြီးခဲ့တဲ့အပတ် “Process Flowchart တစ်ခုဘယ်လိုဆွဲမလဲ” ရဲ့ အဆက်ပါ။ Process Flowchart တစ်ခုဆွဲဖို့ Basic Knowledge နဲ့ Symbols တွေသိပြီးသွားပြီဆိုတော့ တချို့ Process တွေကို ဒီထက် ပိုမိုမြင်သာအောင်နဲ့ Professional ဆန်အောင် ထပ်ထည့်လို့ရတာတွေကို ဒီ Article မှာ ဆက်လေ့လာကြည့်ရအောင်။

On-Page Reference
On-Page Reference ကိုတော့ Flowchart ထဲက Task တွေ တစ်နေရာက တစ်နေရာကို ခုန်ကူးရာမှာ အသုံးချကြပါတယ်။ Flowchart ထဲမှာ Task တွေ များလာတဲ့အခါ ဒီတစ်ခုပြီးလို့ ခပ်ဝေးဝေးက နောက်တစ်ခုကို ဆက်လုပ်မယ်ဆို Arrow နဲ့ လှမ်းချိတ်တဲ့အခါ တခြား Arrow ကို cross ဖြတ်ကုန်တာတွေ၊ မမြင်သာတာတွေ ဖြစ်တတ်ပါတယ်။ On-Page Symbol ကိုသုံးလိုက်တော့ ရှင်းရှင်းလင်းလင်းနဲ့ ဒါပြီး ဘယ်နေရာကို သွားမယ်ဆိုတာ ပိုမြင်သာစေပါတယ်။ On-Page Reference မှာ စက်ဝိုင်းပုံနှစ်ခုရှိပြီး တစ်ခုနဲ့တစ်ခု ချိတ်တဲ့ စမှတ်နဲ့ ဆုံးမှတ် ပုံစံပါ။ စက်ဝိုင်းပုံရဲ့ အလယ်မှာ Capital Letter (A, B စသည်ဖြင့်) ထည့်ဆွဲပါတယ်။ Task တစ်ခုအပြီးမှာ စက်ဝိုင်း A (စမှတ်) ကို ချိတ်ထားရင် နောက် စက်ဝိုင်း A (ဆုံးမှတ်) နေရာကို ခုန်ကူးပြီး ဘယ် Task လုပ်မလဲ ဆက်ကြည့်ရုံပါပဲ။
Flowchart တစ်ခုမှာ On-Page Reference တစ်ခု (သို့) နှစ်ခု လောက်ပဲ ထည့်ဆွဲကြည့်ဖို့ အကြံပေးပါတယ်။ အဲ့ထက်များသွားရင်လည်း ဖတ်ရတာ မျက်စိရှုပ်သွားနိုင်ပါတယ်။


Optional Process Symbol
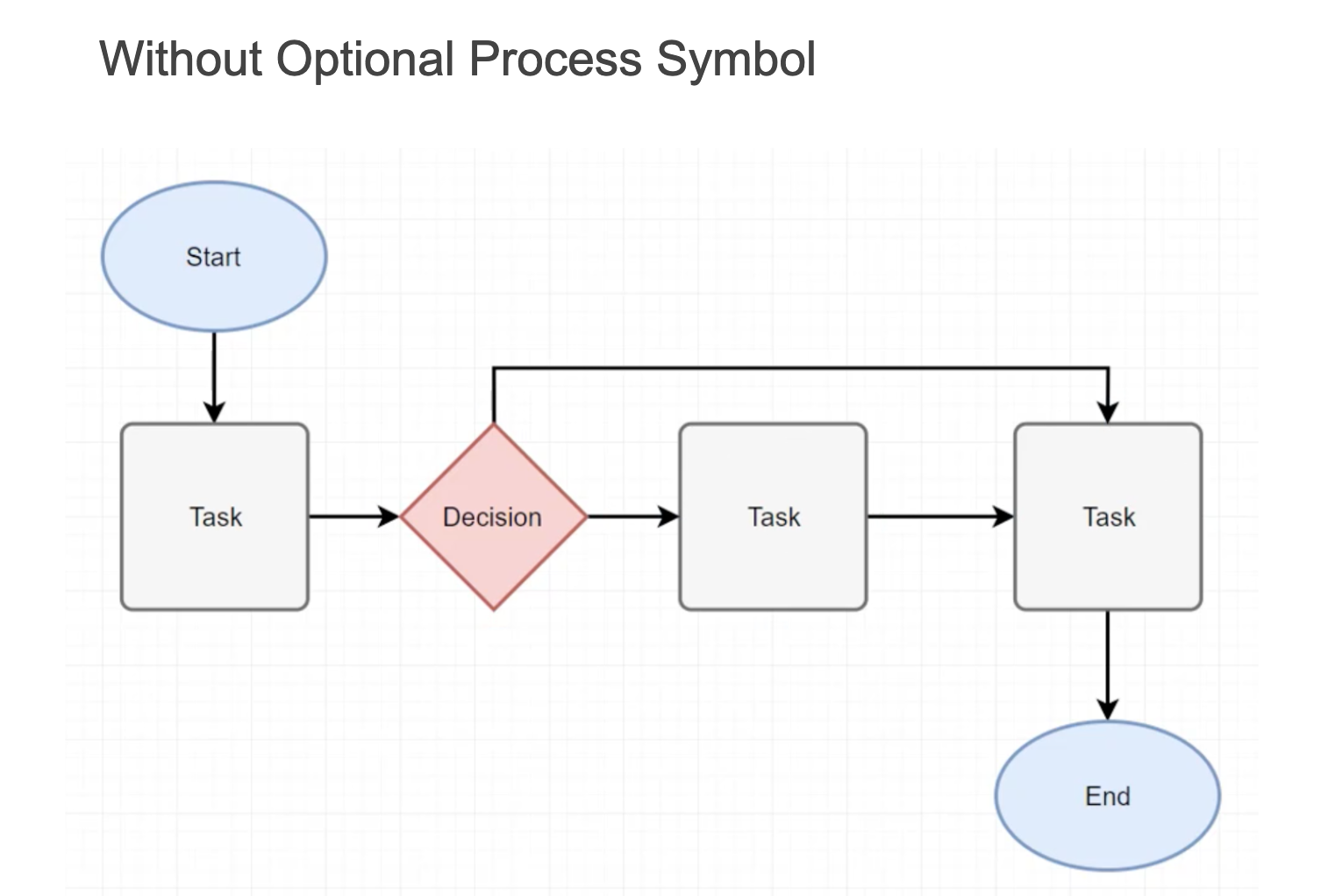
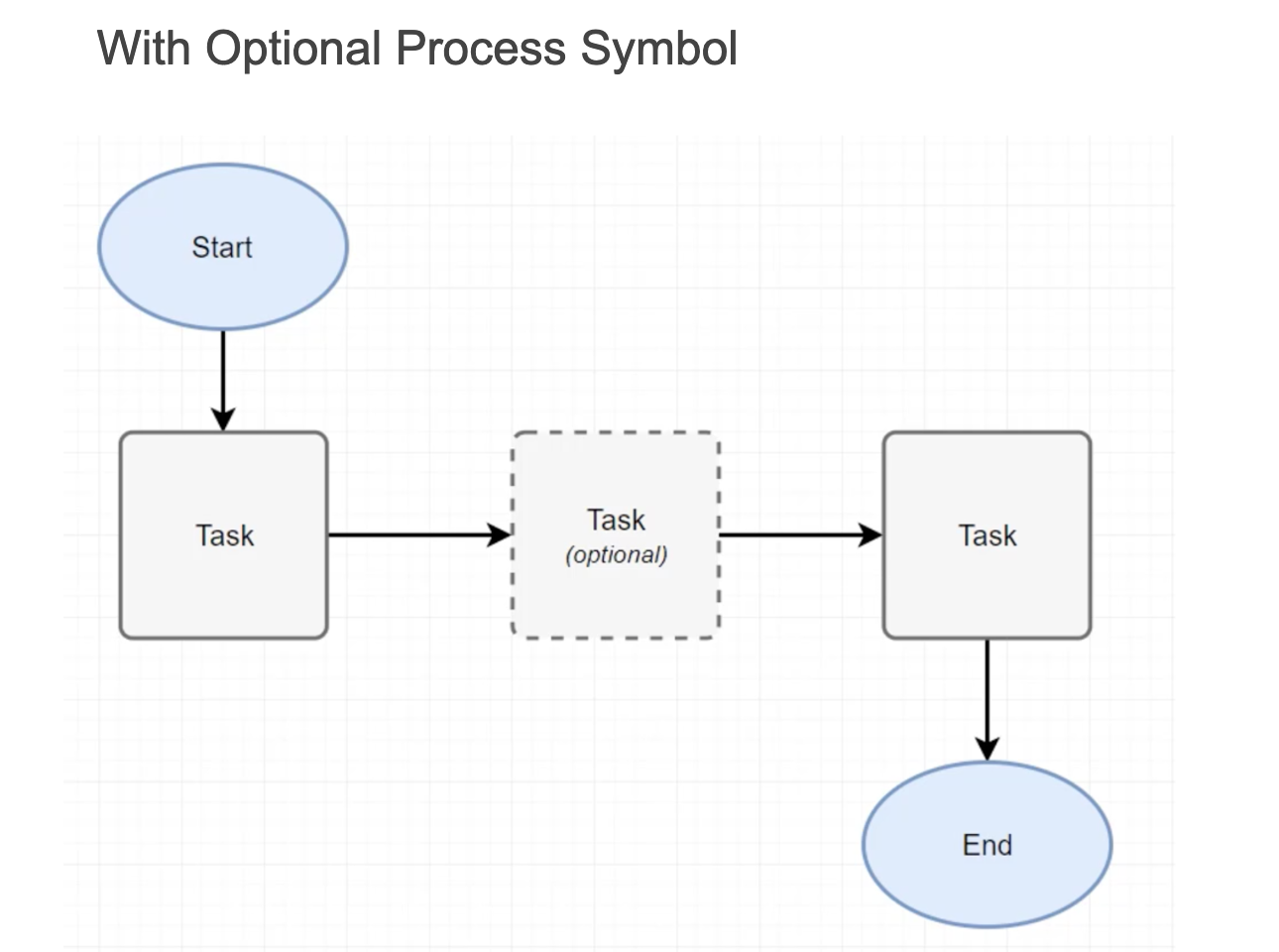
Flowchart ထဲက တချို့ Process တွေက လုပ်လဲရသလို၊ ကျော်သွားလို့လဲရတယ်ဆိုရင် Optional Process Symbol ကိုသုံးလို့ရပါတယ်။ ဒီလို Scenario ကို Decision Symbol သုံးပြီး ဆွဲတတ်ကျပေမယ့် ပိုပြီး ရှင်းရှင်းလင်းလင်းဖြစ်အောင် Optional Process Symbol သုံးတာလည်း မမှားပါဘူး။ ဆွဲပုံဆွဲနည်းက Process Symbol နဲ့ တူပြီးတော့ အပြင် Border ကို Dotted Line နဲ့ဆွဲကြပါတယ်။ ဖတ်ရသူ ပို မြင်သာအောင် Process Text ရဲ့ အနောက်မှာ (Optional) ဆိုပြီးထည့်ပေးလိုက်ပါ။


Delay Symbol
နောက်တစ်ခုကတော့ Process တစ်ခုပြီးနောက်တစ်ခုမလုပ်ခင် စောင့်ဆိုင်းရတာမျိုးရှိရင် အသုံးပြုတဲ့ Delay Symbol ပါ။ ပထမ Process ကပြီးသွားပြီ၊ နောက်တစ်ခုကို Trigger မလုပ်ခင် အချိန်အတိုင်းအတာတစ်ခုစောင့်ရတယ်ဆိုရင် အသုံးပြုလို့ရပါတယ်။ အချိန်အတိုင်းအတာပဲမဟုတ်ဘဲ နောက် Process တစ်ခု၊ Action တစ်ခု ကို Delay လုပ်ချင်တယ်ဆိုလည်း သုံးလို့ရပါတယ်။ ပုံစံအားဖြင့် Bullet ပုံစံဆွဲတတ်ကြပါတယ်။ အောက်က ပုံကို တချက်ကြည့်ရအောင်။


Process Description
Symbol တွေအကြောင်း ပိုသိသွားပြီဆိုတော့ နောက်တစ်ခုက မိမိ Process Flowchart ကို Professional ပိုကျအောင် ပုံမှာ Process Description ထည့်ဆွဲကြရအောင်။ နာမည်ပေးယုံဘဲ၊ Professional ပိုကျအောင်ပဲမဟုတ်ဘဲ Flowchart ကို ကြည့်တဲ့လူက ကိုယ် ဘယ် Process Flow ကို ဖတ်နေတာလဲနဲ့ ဘယ်သူက Flowchart ကို တာဝန်ယူဆွဲတာလဲ ဆိုတာကို ပိုမိုမြင်သာအောင် ဖြစ်ပါတယ်။ အဓိကထည့်ပေးလို့ရတာက Process နာမည် (Font ပိုကြီးပြီး Bold နဲ့ရေး) နဲ့ Flowchart ဆွဲတဲ့လူနာမည် (Process နာမည်ထက် Font Size သေး) ပါ။ Flowchart ရဲ့ ညာဘက် အပေါ်ဆုံးမှာ ထည့်ပေးကြပါတယ်။
 Recommended Tool
Recommended Tool
Process Flowchart အကြောင်း လေ့လာပြီးပြီဆိုတော့ Flowchart တစ်ခုမြန်မြန်ဆွဲလို့ရတဲ့ Tool လေးတစ်ခု Recommend ပေးချင်ပါတယ်။ တော်တော်များများ သုံးဖူးကြမှာပါ။ Tool က Draw.io ပါ။ Browser မှာ Website ကသုံးလို့ရသလို၊ Desktop Version လဲရှိပါတယ်။ အကောင်းဆုံးကတော့ Free သုံးလို့ရတာပါ။ ပြီးတော့ သူ့ရဲ့ Built-in Symbol တွေလည်း အများကြီးရှိတဲ့အတွက် ကျွန်တော်တို့ လေ့လာထားတဲ့ Symbol တွေကို ပြန်ဆွဲစရာမလိုဘဲ၊ Search မှာ ရိုက်ရှာလိုက်တာနဲ့ Drag-N-Drop လုပ်လို့ရပါတယ်။
---------
Process Flowchart တစ်ခု ကောင်းကောင်းဆွဲတတ်ဖို့ ဘာတွေလိုအပ်လဲဆိုတာတော့ လေ့လာပြီးပြီလို့ ထင်ပါတယ်။ အဓိက အကြံပေးချင်တာက Flowchart တစ်ခု လန်ပြန်အောင် ဆွဲတတ်ဖို့ထက် မိမိ Process ကို ဖတ်မယ့်သူ ရှင်းလင်းအောင် ဆွဲတတ်ဖို့က ပိုအရေးကြီးပါတယ်။ နောက်ထပ် ဖတ်ချင်တဲ့ Topic တွေရှိရင်လည်း ဒီ Google Form ကနေတဆင့် အကြံပေးနိုင်ပါတယ်။
ProductBaze မှ Product သမားအချင်းချင်း idea တွေ၊ knowledge နဲ့ experience တွေ share ဖို့ နွေးနွေးထွေးထွေးဖိတ်ခေါ်ပါတယ်။ ProductBaze အကြောင်း (၁) မိနစ်စာ မိတ်ဆက် post လေးကို ဒီ link မှာ ဖတ်လို့ရပါတယ်။ ProductBaze ကို ဆက်သွယ်ချင်ရင် productbaze@gmail.com သို့ ပေးပို့ ဆက်သွယ်နိုင်ပါတယ်။
On-Page Reference
On-Page Reference ကိုတော့ Flowchart ထဲက Task တွေ တစ်နေရာက တစ်နေရာကို ခုန်ကူးရာမှာ အသုံးချကြပါတယ်။ Flowchart ထဲမှာ Task တွေ များလာတဲ့အခါ ဒီတစ်ခုပြီးလို့ ခပ်ဝေးဝေးက နောက်တစ်ခုကို ဆက်လုပ်မယ်ဆို Arrow နဲ့ လှမ်းချိတ်တဲ့အခါ တခြား Arrow ကို cross ဖြတ်ကုန်တာတွေ၊ မမြင်သာတာတွေ ဖြစ်တတ်ပါတယ်။ On-Page Symbol ကိုသုံးလိုက်တော့ ရှင်းရှင်းလင်းလင်းနဲ့ ဒါပြီး ဘယ်နေရာကို သွားမယ်ဆိုတာ ပိုမြင်သာစေပါတယ်။ On-Page Reference မှာ စက်ဝိုင်းပုံနှစ်ခုရှိပြီး တစ်ခုနဲ့တစ်ခု ချိတ်တဲ့ စမှတ်နဲ့ ဆုံးမှတ် ပုံစံပါ။ စက်ဝိုင်းပုံရဲ့ အလယ်မှာ Capital Letter (A, B စသည်ဖြင့်) ထည့်ဆွဲပါတယ်။ Task တစ်ခုအပြီးမှာ စက်ဝိုင်း A (စမှတ်) ကို ချိတ်ထားရင် နောက် စက်ဝိုင်း A (ဆုံးမှတ်) နေရာကို ခုန်ကူးပြီး ဘယ် Task လုပ်မလဲ ဆက်ကြည့်ရုံပါပဲ။
Flowchart တစ်ခုမှာ On-Page Reference တစ်ခု (သို့) နှစ်ခု လောက်ပဲ ထည့်ဆွဲကြည့်ဖို့ အကြံပေးပါတယ်။ အဲ့ထက်များသွားရင်လည်း ဖတ်ရတာ မျက်စိရှုပ်သွားနိုင်ပါတယ်။
Optional Process Symbol
Flowchart ထဲက တချို့ Process တွေက လုပ်လဲရသလို၊ ကျော်သွားလို့လဲရတယ်ဆိုရင် Optional Process Symbol ကိုသုံးလို့ရပါတယ်။ ဒီလို Scenario ကို Decision Symbol သုံးပြီး ဆွဲတတ်ကျပေမယ့် ပိုပြီး ရှင်းရှင်းလင်းလင်းဖြစ်အောင် Optional Process Symbol သုံးတာလည်း မမှားပါဘူး။ ဆွဲပုံဆွဲနည်းက Process Symbol နဲ့ တူပြီးတော့ အပြင် Border ကို Dotted Line နဲ့ဆွဲကြပါတယ်။ ဖတ်ရသူ ပို မြင်သာအောင် Process Text ရဲ့ အနောက်မှာ (Optional) ဆိုပြီးထည့်ပေးလိုက်ပါ။
Delay Symbol
နောက်တစ်ခုကတော့ Process တစ်ခုပြီးနောက်တစ်ခုမလုပ်ခင် စောင့်ဆိုင်းရတာမျိုးရှိရင် အသုံးပြုတဲ့ Delay Symbol ပါ။ ပထမ Process ကပြီးသွားပြီ၊ နောက်တစ်ခုကို Trigger မလုပ်ခင် အချိန်အတိုင်းအတာတစ်ခုစောင့်ရတယ်ဆိုရင် အသုံးပြုလို့ရပါတယ်။ အချိန်အတိုင်းအတာပဲမဟုတ်ဘဲ နောက် Process တစ်ခု၊ Action တစ်ခု ကို Delay လုပ်ချင်တယ်ဆိုလည်း သုံးလို့ရပါတယ်။ ပုံစံအားဖြင့် Bullet ပုံစံဆွဲတတ်ကြပါတယ်။ အောက်က ပုံကို တချက်ကြည့်ရအောင်။
Process Description
Symbol တွေအကြောင်း ပိုသိသွားပြီဆိုတော့ နောက်တစ်ခုက မိမိ Process Flowchart ကို Professional ပိုကျအောင် ပုံမှာ Process Description ထည့်ဆွဲကြရအောင်။ နာမည်ပေးယုံဘဲ၊ Professional ပိုကျအောင်ပဲမဟုတ်ဘဲ Flowchart ကို ကြည့်တဲ့လူက ကိုယ် ဘယ် Process Flow ကို ဖတ်နေတာလဲနဲ့ ဘယ်သူက Flowchart ကို တာဝန်ယူဆွဲတာလဲ ဆိုတာကို ပိုမိုမြင်သာအောင် ဖြစ်ပါတယ်။ အဓိကထည့်ပေးလို့ရတာက Process နာမည် (Font ပိုကြီးပြီး Bold နဲ့ရေး) နဲ့ Flowchart ဆွဲတဲ့လူနာမည် (Process နာမည်ထက် Font Size သေး) ပါ။ Flowchart ရဲ့ ညာဘက် အပေါ်ဆုံးမှာ ထည့်ပေးကြပါတယ်။
Process Flowchart အကြောင်း လေ့လာပြီးပြီဆိုတော့ Flowchart တစ်ခုမြန်မြန်ဆွဲလို့ရတဲ့ Tool လေးတစ်ခု Recommend ပေးချင်ပါတယ်။ တော်တော်များများ သုံးဖူးကြမှာပါ။ Tool က Draw.io ပါ။ Browser မှာ Website ကသုံးလို့ရသလို၊ Desktop Version လဲရှိပါတယ်။ အကောင်းဆုံးကတော့ Free သုံးလို့ရတာပါ။ ပြီးတော့ သူ့ရဲ့ Built-in Symbol တွေလည်း အများကြီးရှိတဲ့အတွက် ကျွန်တော်တို့ လေ့လာထားတဲ့ Symbol တွေကို ပြန်ဆွဲစရာမလိုဘဲ၊ Search မှာ ရိုက်ရှာလိုက်တာနဲ့ Drag-N-Drop လုပ်လို့ရပါတယ်။
---------
Process Flowchart တစ်ခု ကောင်းကောင်းဆွဲတတ်ဖို့ ဘာတွေလိုအပ်လဲဆိုတာတော့ လေ့လာပြီးပြီလို့ ထင်ပါတယ်။ အဓိက အကြံပေးချင်တာက Flowchart တစ်ခု လန်ပြန်အောင် ဆွဲတတ်ဖို့ထက် မိမိ Process ကို ဖတ်မယ့်သူ ရှင်းလင်းအောင် ဆွဲတတ်ဖို့က ပိုအရေးကြီးပါတယ်။ နောက်ထပ် ဖတ်ချင်တဲ့ Topic တွေရှိရင်လည်း ဒီ Google Form ကနေတဆင့် အကြံပေးနိုင်ပါတယ်။
ProductBaze မှ Product သမားအချင်းချင်း idea တွေ၊ knowledge နဲ့ experience တွေ share ဖို့ နွေးနွေးထွေးထွေးဖိတ်ခေါ်ပါတယ်။ ProductBaze အကြောင်း (၁) မိနစ်စာ မိတ်ဆက် post လေးကို ဒီ link မှာ ဖတ်လို့ရပါတယ်။ ProductBaze ကို ဆက်သွယ်ချင်ရင် productbaze@gmail.com သို့ ပေးပို့ ဆက်သွယ်နိုင်ပါတယ်။


Comments
Post a Comment