Process Flowchart တစ်ခုဘယ်လိုဆွဲမလဲ
Process Flowchart က လူတိုင်းနဲ့ ရင်းနှီးပြီးသားဖြစ်နိုင်ပါတယ်။ ကျွန်တော်တို့လို Product Manager တွေအတွက်တေ့ာ Developers တွေနဲ့ဖြစ်စေ၊ Business ဘက်နဲ့ဖြစ်စေ ပြောဆိုဆက်ဆံရတဲ့အခါ မရှိမဖြစ် အသုံးပြုကြပါတယ်။ Background အမျိုးမျိုးကသူတွေနဲ့ Communicate လုပ်ရာမှာ ရှင်းရှင်းလင်းလင်း နားလည်လွယ်အောင် အထောက်အကူပြုပေးနိုင်တဲ့ Tool ဖြစ်လို့ပါ။ Meeting ထဲမှာ စကားနဲ့ Process ကို ရှင်းပြနေတာထက် ပုံနဲ့ဆွဲပြီးရှင်းပြတာက ပိုမိုထိရောက်ပါတယ်။ တခါတလေ Flowchart ပြရုံနဲ့ Process တစ်ခုလုံးသဘောပေါက်သွားပြီး အသေးစိတ်ရှင်းပြဖို့ မလိုအပ်လောက်အောင်ထိပါ အကျိုးရှိတတ်ပါတယ်။

Process Flowchart က ရင်းနှီးပြီးသားဖြစ်ကြပေမယ့် မြင်နေကြဖြစ်ရုံနဲ့ ကိုယ်တိုင်လက်တန်းဆွဲဖို့က ထင်သလောက် မလွယ်ကူပါဘူး။ Product Manager တစ်ယောက်အနေနဲ့ ကိုယ်ကိုယ်တိုင် PRD (Product Requriements Document) တွေရေး Process Flowchart တွေဆွဲဖို့ လိုလာပြီဆိုရင် လွယ်လွယ်ကူကူဆွဲနိုင်ဖို့ အခြေခံသိသင့်တဲ့ အချက်တွေကို ဝေမျှသွားပါမယ်။
Process ဆိုတာ အလုပ်တစ်ခု ပြီးမြောက်ဖို့ တစ်ဆင့်ပြီးတစ်ဆင့် ဆောင်ရွက်ရတဲ့ လုပ်ငန်းစဥ် ဖြစ်ပါတယ်။ Process Flowchart ကတော့ အဲဒီ Process တစ်ခုကို ပိုမိုမြင်သာဖို့ ပုံကားချပ်ပုံစံ ရေးဆွဲပြခြင်းဖြစ်ပါတယ်။
ဒါဆို ဘာလို့ Process Flowchart ဆွဲကြတာလဲ။
ပထမဆုံး Process Flowchart တစ်ခုဆွဲရာမှာ လိုအပ်တဲ့ သင်္ကေတ(Symbol) ကို အရင်လေ့လာကြည့်ရအောင်။
Symbols
၁။ Start and End Symbol
Process Flowchart တစ်ခုမှာ အမြဲတမ်း Start နဲ့ End symbol ရှိရပါတယ်။ ဒီ symbol နှစ်ခုက Process တစ်ခု ဘယ်က”စ”လဲ နဲ့၊ ဘယ်မှာ”ဆုံး”လဲကို ရှင်းလင်းပြခြင်းဖြစ်ပါတယ်။ ဘဲဥပုံ စက်ဝိုင်းပုံစံ ရေးဆွဲကြပြီးတော့ အထဲမှာ Start ဒါမှမဟုတ် End လို့ရေးသားကြပါတယ်။ Start ကိုတော့ အထင်ရှားဆုံးမြင်ရဖို့ Flowchart ရဲ့ ဘယ်ဘက် ထိပ်ဆုံးမှာဆွဲရပါတယ်။ End ကိုတော့ ဖြစ်နိုင်ရင် ညာဘက်အောက်ဆုံးမှာ ဆွဲကြပါတယ်။ ပိုမိုမြင်သာစေဖို့ ရည်ရွယ်လို့ပါ။

၂။ Process Symbol
Task တခုချင်းဆီကို Process Symbol တစ်ခုချင်းဆီနဲ့ ကိုယ်စားပြုပါတယ်။ ပုံစံအားဖြင့် လေးထောင့်ပုံ ထိပ်ဝိုင်းဝိုင်းရှိတတ်ကြပါတယ်။ Symbol ထဲမှာ Verb (ကြိယာ) ပုံစံ နဲ့ စပြီး Noun (နာမ်) နဲ့ အဆုံးသတ်ပါတယ်။ ဥပမာ...Write a Blog။
 --------
--------
Process Flowchart က ရင်းနှီးပြီးသားဖြစ်ကြပေမယ့် မြင်နေကြဖြစ်ရုံနဲ့ ကိုယ်တိုင်လက်တန်းဆွဲဖို့က ထင်သလောက် မလွယ်ကူပါဘူး။ Product Manager တစ်ယောက်အနေနဲ့ ကိုယ်ကိုယ်တိုင် PRD (Product Requriements Document) တွေရေး Process Flowchart တွေဆွဲဖို့ လိုလာပြီဆိုရင် လွယ်လွယ်ကူကူဆွဲနိုင်ဖို့ အခြေခံသိသင့်တဲ့ အချက်တွေကို ဝေမျှသွားပါမယ်။
Process ဆိုတာ အလုပ်တစ်ခု ပြီးမြောက်ဖို့ တစ်ဆင့်ပြီးတစ်ဆင့် ဆောင်ရွက်ရတဲ့ လုပ်ငန်းစဥ် ဖြစ်ပါတယ်။ Process Flowchart ကတော့ အဲဒီ Process တစ်ခုကို ပိုမိုမြင်သာဖို့ ပုံကားချပ်ပုံစံ ရေးဆွဲပြခြင်းဖြစ်ပါတယ်။
ဒါဆို ဘာလို့ Process Flowchart ဆွဲကြတာလဲ။
- Process တွေကို Documents ပြင်ဆင်ဖို့ (Documentation)
- Process တွေကို ပိုမိုမြင်သာစေဖို့ (Visualization)
- Process ထဲက ကွာဟချက်နဲ့ အပိုအဆင့်များကို ဖယ်ရှားဖို့ (Identify Gaps and Inefficiencies) ရေးဆွဲကြခြင်းဖြစ်ပါတယ်။
ပထမဆုံး Process Flowchart တစ်ခုဆွဲရာမှာ လိုအပ်တဲ့ သင်္ကေတ(Symbol) ကို အရင်လေ့လာကြည့်ရအောင်။
Symbols
၁။ Start and End Symbol
Process Flowchart တစ်ခုမှာ အမြဲတမ်း Start နဲ့ End symbol ရှိရပါတယ်။ ဒီ symbol နှစ်ခုက Process တစ်ခု ဘယ်က”စ”လဲ နဲ့၊ ဘယ်မှာ”ဆုံး”လဲကို ရှင်းလင်းပြခြင်းဖြစ်ပါတယ်။ ဘဲဥပုံ စက်ဝိုင်းပုံစံ ရေးဆွဲကြပြီးတော့ အထဲမှာ Start ဒါမှမဟုတ် End လို့ရေးသားကြပါတယ်။ Start ကိုတော့ အထင်ရှားဆုံးမြင်ရဖို့ Flowchart ရဲ့ ဘယ်ဘက် ထိပ်ဆုံးမှာဆွဲရပါတယ်။ End ကိုတော့ ဖြစ်နိုင်ရင် ညာဘက်အောက်ဆုံးမှာ ဆွဲကြပါတယ်။ ပိုမိုမြင်သာစေဖို့ ရည်ရွယ်လို့ပါ။
၂။ Process Symbol
Task တခုချင်းဆီကို Process Symbol တစ်ခုချင်းဆီနဲ့ ကိုယ်စားပြုပါတယ်။ ပုံစံအားဖြင့် လေးထောင့်ပုံ ထိပ်ဝိုင်းဝိုင်းရှိတတ်ကြပါတယ်။ Symbol ထဲမှာ Verb (ကြိယာ) ပုံစံ နဲ့ စပြီး Noun (နာမ်) နဲ့ အဆုံးသတ်ပါတယ်။ ဥပမာ...Write a Blog။
Best Practice ကတော့ တိုတိုနဲ့ လိုရင်းကို ရေးသားခြင်းဖြစ်ပါတယ်။ ကျွန်တော်တို့ အမှတ်ရနေရမှာက Process Flowchart ဆိုတာ သူများနဲ့ ပြောဆိုရာမှာ လွယ်ကူမြင်သာစေရန် အသုံးပြုခြင်းဖြစ်ပါတယ်။ ဒါကြောင့် ရိုးရှင်းပြီး မြင်သာတဲ့ စာသားများကို အသုံးပြုတာပိုကောင်းပါတယ်။

၃။ Sequence (သို့) Flow Direction
Process Symbol များ တစ်ခုနဲ့တစ်ခု ချိတ်ဆက်ဖို့ Direction Symbol ကို သုံးရပါတယ်။ ပထမ Process ပြီးရင် နောက် Process သွားတယ်ဆိုတဲ့ လမ်းညွှန် တစ်ခုဖြစ်ပြီး Arrow ပုံစံ ဆွဲတတ်ကြပါတယ်။ Process Direction က Process တစ်ခုကနေ နှစ်ခု၊သုံးခု ခွာ မထွက်သင့်ပါဘူး။ ဖြစ်နိုင်ရင် Arrow အချင်းချင်းလဲ မထပ်သင့်ပါဘူး။

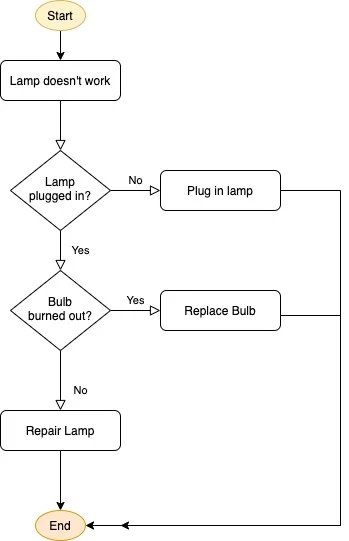
၄။ Decision Symbol
တချို့ Process Task တွေက တစ်ခုနဲ့တစ်ခုကြားမှာ Condition တွေရှိတတ်ပါတယ်။ ဆိုလိုချင်တာက ဒီ Process A ပြီးသွားရင် Condition တစ်ခုပေါ်မူတည်ပြီး Process B လုပ်မယ် / မလုပ်ဖူး ဆိုတာမျိုး ဆုံးဖြတ်ရတာ ရှိတတ်ပါတယ်။ အဲ့အခါမှာ Decision Symbol ကအသုံးဝင်ပါတယ်။ Symbol ကို Diamond ပုံစံဆွဲတတ်ကြပါတယ်။ Decision Symbol ကိုထည့်ဆွဲရာမှာ Decision တစ်ခုထွက်ဖို့ Condition ကို ကိုယ်စားပြုတဲ့ မေးခွန်းရှိရပါတယ်။ အဲ့ဒါကြောင့် Decision Symbol ထဲက စာသားမှာ မေးခွန်းများဖြစ်ပြီး Arrow ပေါ်မှာ Decision ရဲ့ Yes (or) No ကို ထည့်ပေးပါတယ်။

၅။ Input and Output Symbol
Input နဲ့ Output Symbol တွေကိုတော့ parallelogram နဲ့ဆွဲကြပြီးပါတယ်။ Process တစ်ခုထဲ Information တစ်ခုဝင်တာပဲဖြစ်ဖြစ်၊ Process တစ်ခုထဲက Information တစ်ခုပြန်ထွက်တာပဲဖြစ်ဖြစ် Input/ Output Symbol ကိုသုံးပါတယ်။ ဒီ Symbol နှစ်ခုကတော့ Flowchart ထဲသိပ်ထည့်မဆွဲတတ်ဘဲ အဲ့ဒီအစား Process Symbol နဲ့ ဆွဲလေ့ရှိပါတယ်။ Flowchart ရဲ့ အဓိက ရည်ရွယ်ချက်က ကြည့်တဲ့လူ လွယ်လွယ်ကူကူ မြင်သာဖို့ဆိုတော့ Input/ Output Symbol တွေသုံးမလား၊ Process Symbol ပဲသုံးမလားဆိုတာကတော့ မိမိကိုယ်တိုင်ဆုံးဖြတ် ကြည့်ပါ။

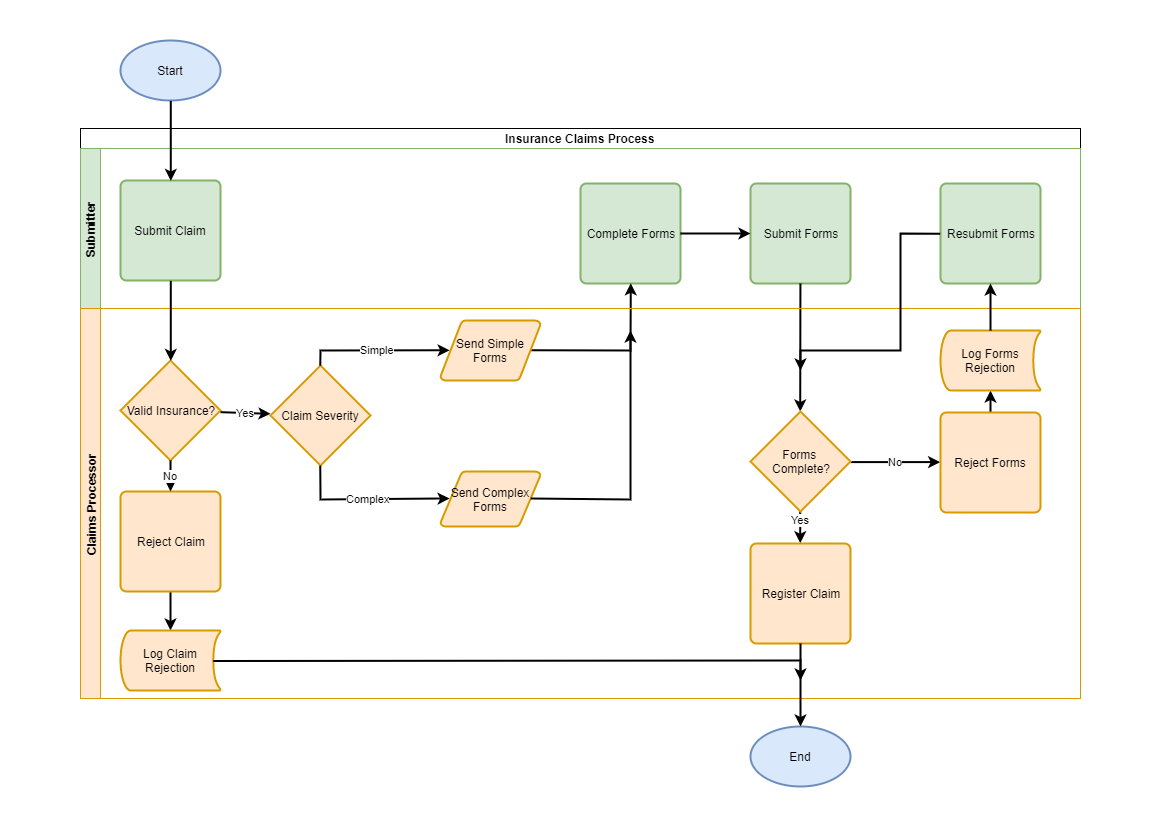
Swim-lanes
Process Flowchart မှာ ပါတဲ့ Symbol တွေအကြောင်းသိပြီးတော့ နောက်ထပ် Flowchart မှာ ပိုမို မြင်သာစေဖို့ထည့်ဆွဲတတ်ကျတဲ့ Swimlanes တွေအကြောင်း လေ့လာကြည့်ရအောင်။ Swimlane ရဲ့ အဓိက ရည်ရွယ်ချက်ကတော့ Process တွေကို Cateogrize လုပ်ဖို့ပါ။ Swimlane ကို ဘယ်လို အခြေအနေမှာ သုံးဖို့လိုအပ်လဲဆိုတော့ Process မှာ ပါဝင်တဲ့ User / Group / Department တွေများတာ၊ Application Area တွေမတူတာ စသဖြင့် ပုံမှန်ထပ် ပိုရှုပ်ထွေးတဲ့ Process တွေမှာ ရှင်းရှင်းလင်းလင်း မြင်သာဖို့ သုံးကြပါတယ်။
Swimlane တွေကို အလျားလိုက် (သို့) ဒေါင်လိုက် ထားနိုင်ပြီး Swimlane တစ်ခုချင်းက မိမိ Category ခွဲမယ့် User, Group, Application Area စတာတွေကို ကိုယ်စားပြုပါတယ်။ ခွဲလိုက်တဲ့ Category နဲ့ဆိုင်တဲ့ Process တွေ၊ Decision တွေအားလုံးကို သက်ဆိုင်ရာ Swimlane ထဲမှာ ထည့်ဆွဲပေးခြင်းဖြင့် Flowchart က ဘယ်အပိုင်းတွေက ဘယ်သူတွေနဲ့ သက်ဆိုင်တယ်ဆိုတာမျိုး ပိုမိုနားလည်လွယ်စေတာပါ။ Swimlane တွေ တစ်ခုနဲ့တစ်ခု မြင်သာဖို့ မတူတဲ့ Background Color တွေနဲ့ ထားတတ်ကြပါတယ်။
၃။ Sequence (သို့) Flow Direction
Process Symbol များ တစ်ခုနဲ့တစ်ခု ချိတ်ဆက်ဖို့ Direction Symbol ကို သုံးရပါတယ်။ ပထမ Process ပြီးရင် နောက် Process သွားတယ်ဆိုတဲ့ လမ်းညွှန် တစ်ခုဖြစ်ပြီး Arrow ပုံစံ ဆွဲတတ်ကြပါတယ်။ Process Direction က Process တစ်ခုကနေ နှစ်ခု၊သုံးခု ခွာ မထွက်သင့်ပါဘူး။ ဖြစ်နိုင်ရင် Arrow အချင်းချင်းလဲ မထပ်သင့်ပါဘူး။
၄။ Decision Symbol
တချို့ Process Task တွေက တစ်ခုနဲ့တစ်ခုကြားမှာ Condition တွေရှိတတ်ပါတယ်။ ဆိုလိုချင်တာက ဒီ Process A ပြီးသွားရင် Condition တစ်ခုပေါ်မူတည်ပြီး Process B လုပ်မယ် / မလုပ်ဖူး ဆိုတာမျိုး ဆုံးဖြတ်ရတာ ရှိတတ်ပါတယ်။ အဲ့အခါမှာ Decision Symbol ကအသုံးဝင်ပါတယ်။ Symbol ကို Diamond ပုံစံဆွဲတတ်ကြပါတယ်။ Decision Symbol ကိုထည့်ဆွဲရာမှာ Decision တစ်ခုထွက်ဖို့ Condition ကို ကိုယ်စားပြုတဲ့ မေးခွန်းရှိရပါတယ်။ အဲ့ဒါကြောင့် Decision Symbol ထဲက စာသားမှာ မေးခွန်းများဖြစ်ပြီး Arrow ပေါ်မှာ Decision ရဲ့ Yes (or) No ကို ထည့်ပေးပါတယ်။
၅။ Input and Output Symbol
Input နဲ့ Output Symbol တွေကိုတော့ parallelogram နဲ့ဆွဲကြပြီးပါတယ်။ Process တစ်ခုထဲ Information တစ်ခုဝင်တာပဲဖြစ်ဖြစ်၊ Process တစ်ခုထဲက Information တစ်ခုပြန်ထွက်တာပဲဖြစ်ဖြစ် Input/ Output Symbol ကိုသုံးပါတယ်။ ဒီ Symbol နှစ်ခုကတော့ Flowchart ထဲသိပ်ထည့်မဆွဲတတ်ဘဲ အဲ့ဒီအစား Process Symbol နဲ့ ဆွဲလေ့ရှိပါတယ်။ Flowchart ရဲ့ အဓိက ရည်ရွယ်ချက်က ကြည့်တဲ့လူ လွယ်လွယ်ကူကူ မြင်သာဖို့ဆိုတော့ Input/ Output Symbol တွေသုံးမလား၊ Process Symbol ပဲသုံးမလားဆိုတာကတော့ မိမိကိုယ်တိုင်ဆုံးဖြတ် ကြည့်ပါ။
Swim-lanes
Process Flowchart မှာ ပါတဲ့ Symbol တွေအကြောင်းသိပြီးတော့ နောက်ထပ် Flowchart မှာ ပိုမို မြင်သာစေဖို့ထည့်ဆွဲတတ်ကျတဲ့ Swimlanes တွေအကြောင်း လေ့လာကြည့်ရအောင်။ Swimlane ရဲ့ အဓိက ရည်ရွယ်ချက်ကတော့ Process တွေကို Cateogrize လုပ်ဖို့ပါ။ Swimlane ကို ဘယ်လို အခြေအနေမှာ သုံးဖို့လိုအပ်လဲဆိုတော့ Process မှာ ပါဝင်တဲ့ User / Group / Department တွေများတာ၊ Application Area တွေမတူတာ စသဖြင့် ပုံမှန်ထပ် ပိုရှုပ်ထွေးတဲ့ Process တွေမှာ ရှင်းရှင်းလင်းလင်း မြင်သာဖို့ သုံးကြပါတယ်။
Swimlane တွေကို အလျားလိုက် (သို့) ဒေါင်လိုက် ထားနိုင်ပြီး Swimlane တစ်ခုချင်းက မိမိ Category ခွဲမယ့် User, Group, Application Area စတာတွေကို ကိုယ်စားပြုပါတယ်။ ခွဲလိုက်တဲ့ Category နဲ့ဆိုင်တဲ့ Process တွေ၊ Decision တွေအားလုံးကို သက်ဆိုင်ရာ Swimlane ထဲမှာ ထည့်ဆွဲပေးခြင်းဖြင့် Flowchart က ဘယ်အပိုင်းတွေက ဘယ်သူတွေနဲ့ သက်ဆိုင်တယ်ဆိုတာမျိုး ပိုမိုနားလည်လွယ်စေတာပါ။ Swimlane တွေ တစ်ခုနဲ့တစ်ခု မြင်သာဖို့ မတူတဲ့ Background Color တွေနဲ့ ထားတတ်ကြပါတယ်။
Symbol တွေ Swimlane တွေအကြောင်းသိပြီဆိုရင် ပိုမို မြင်သာတဲ့ Process Flowchart တွေ ဆွဲဖို့ အဆင်သင့်ဖြစ်ပါပြီ။ မိမိ Process Flowchart မှာ Information တွေပိုထည့်ချင်သေးရင်တော့ နောက်တစ်ပတ် ရေးမယ့် Advanced Symbol တွေကို ဆက်ဖတ်ရှုဖို့ အကြံပြုပါတယ်။ နောက်ထပ် ဖတ်ချင်တဲ့ Topic တွေရှိရင်လည်း ဒီ Google Form ကနေတဆင့် အကြံပေးနိုင်ပါတယ်။
ProductBaze မှ Product သမားအချင်းချင်း idea တွေ၊ knowledge နဲ့ experience တွေ share ဖို့ နွေးနွေးထွေးထွေးဖိတ်ခေါ်ပါတယ်။ ProductBaze အကြောင်း (၁) မိနစ်စာ မိတ်ဆက် post လေးကို ဒီ link မှာ ဖတ်လို့ရပါတယ်။ ProductBaze ကို ဆက်သွယ်ချင်ရင် productbaze@gmail.com သို့ ပေးပို့ ဆက်သွယ်နိုင်ပါတယ်။
ProductBaze မှ Product သမားအချင်းချင်း idea တွေ၊ knowledge နဲ့ experience တွေ share ဖို့ နွေးနွေးထွေးထွေးဖိတ်ခေါ်ပါတယ်။ ProductBaze အကြောင်း (၁) မိနစ်စာ မိတ်ဆက် post လေးကို ဒီ link မှာ ဖတ်လို့ရပါတယ်။ ProductBaze ကို ဆက်သွယ်ချင်ရင် productbaze@gmail.com သို့ ပေးပို့ ဆက်သွယ်နိုင်ပါတယ်။


Comments
Post a Comment